Gérer des collisions de sprites en javascript
Un autre élément incontournable dans le développement de jeu vidéo est la gestion des collisions des sprites. En effet, la plupart des jeux vidéos nécessitent de gérer cette problématique. Je vous montre comment le faire avec html5 et javascript.
Prérequis
– savoir ce qu’est Javascript et l’avoir pratiqué un peu;
– savoir ce qu’est html5, un canvas html5.
La détection des collisions
Pour détecter les collisions, il suffit d’utiliser l’algorithme bien connu : AABB (Axis Aligned Bounding Box). Son principe est de ne pas détecter les collisions au pixel près, mais de considérer chaque sprite comme un simple rectangle ou cadre.

Cet algorithme ne cherche pas à détecter une collision entre 2 cadres mais à vérifier qu’il n’y en a aucune. Si cette vérification échoue, alors il y a collision.
Pour détecter qu’il n’y a pas collision entre 2 sprites A et B, il suffit que :
– le sprite B soit à droite du sprite A;

– ou que le sprite B soit à gauche du sprite A;

– ou que le sprite B soit en dessous du sprite A;

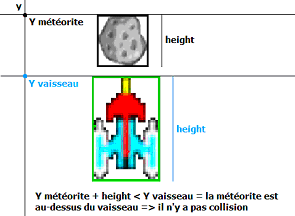
– ou que le sprite B soit au dessus du sprite A;

Dans les cas contraires, il y a collision entre le sprite A et le sprite B. Comme illustrer ci-dessus, le test de collision utilise les largeurs et hauteurs des 2 images.
Le code javascript
En prenant :
– spriteAX : l’abscisse du sprite A;
– spriteAY : l’ordonnée du sprite A;
– spriteBX : l’abscisse du sprite B;
– spriteBX : l’ordonnée du sprite B;
– largeurSpriteA : la largeur du sprite A;
– hauteurSpriteA : la hauteur du sprite A;
– largeurSpriteB : la largeur du sprite B;
– hauteurSpriteB : la hauteur du sprite B.
En Javascript, cela donne.
function testerCollision() {
if ( spriteBX > spriteAX + largeurSpriteA
|| spriteBX < spriteAX - largeurSpriteB
|| spriteBY > spriteAY + hauteurSpriteA
|| spriteBY < spriteAY – hauteurSpriteB ) {
// Pas de collision
} else {
// Collision
}
}Et en mieux.
function testerCollision() {
if ( !(spriteBX > spriteAX + largeurSpriteA
|| spriteBX < spriteAX - largeurSpriteB
|| spriteBY > spriteAY + hauteurSpriteA
|| spriteBY < spriteAY – hauteurSpriteB) ) {
// Collision
}
}
